Dalam post ini akan menjelaskan mengenai langkah-langkah untuk membuat aplikasi sederhana yang menerapkan CRUD menggunakan framework CodeIgniter :
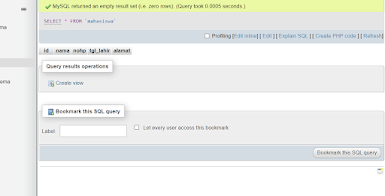
1. Sebelum menerapkan CRUD pada sebuah aplikasi, sebelumnya harus membuat database baru dengan tabel bernama "Mahasiswa"
2. Kemudian ubah kode pada file autoload.php, config.php dan routes.php dalam folder Config sesuai gambar dibawah.
autoload.php :
$autoload['libraries'] = array('database');
config.php :
$config['base_url'] = 'http://localhost/mahasiswa/';
routes.php :
$route['create'] = 'welcome/create';
3. Kemudian ubah kode pada file database.php dalam folder Config dan sesuaikan nama dan pengaturan seperti database yang telah dibuat
$active_group = 'default';
$query_builder = TRUE;
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'root',
'password' => '',
'database' => 'mahasiswa',
'dbdriver' => 'mysqli',
'dbprefix' => '',
'pconnect' => FALSE,
'db_debug' => (ENVIRONMENT !== 'production'),
'cache_on' => FALSE,
'cachedir' => '',
'char_set' => 'utf8',
'dbcollat' => 'utf8_general_ci',
'swap_pre' => '',
'encrypt' => FALSE,
'compress' => FALSE,
'stricton' => FALSE,
'failover' => array(),
'save_queries' => TRUE
);
4. Untuk menambahkan data baru (Create), tambahkan fungsi baru pada Controller, dan file create.php pada folder view untuk membuat tampilan web nya.
Tambahkan fungsi create() :
public function create()
{
if($this->input->server('REQUEST_METHOD') === 'POST'){
$data = $this->input->post();
$data['tgl_lahir'] = date('Y-m-d',strtotime($data['tgl_lahir']));
$this->db->insert('mahasiswa',$data);
} else {
$this->load->view('master/header');
$this->load->view('create');
}
}
Tambahkan file create.php :
<form>
<div class="mb-3">
<label for="exampleInputName" class="form-label">Nama</label>
<input type="name" class="form-control" id="exampleInputName">
</div>
<div class="mb-3">
<label for="exampleInputnohp" class="form-label">No. Handphone</label>
<input type="nohp" class="form-control" id="exampleInputnohp">
</div>
<div class="mb-3">
<label for="exampleInputtgllahir" class="form-label">Tanggal Lahir</label>
<input type="tgllahir" class="form-control" id="exampleInputtgllahir">
</div>
<div class="mb-3">
<label for="exampleInputAlamat" class="form-label">Alamat</label>
<input type="alamat" class="form-control" id="exampleInputAlamat">
</div>
<button type="submit" class="btn btn-primary">Simpan</button>
</form>



Comments
Post a Comment