Tugas 6 PBKK - Pengenalan Framework CodeIgniter
CodeIgniter adalah sebuah web application network yang bersifat open source yang digunakan untuk membangun aplikasi php dinamis. Untuk dapat menggunakan CodeIgniter, komponen yang harus diinstall adalah :
- XAMPP
- CodeIgniter
Pada post kali ini, saya akan membuat halaman About dan Contact sederhana menggunakan framework CodeIgniter :
- Download CodeIgniter
- Extract CodeIgniter dan buat folder baru dalam direktori /xampp/htdocs/
- Copy file hasil ekstral kedalam folder yang baru
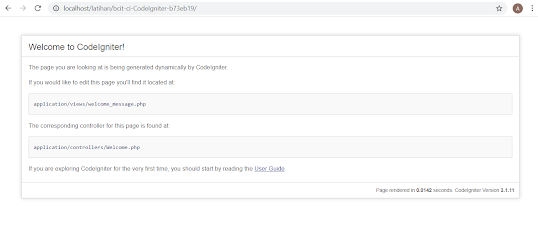
- Lalu coba di Browser dengan men-Start Apache dan MySQL pada XAMPP, lalu akan muncul Welcome Page dari CodeIgniter :
6. Isikan kode berikut pada file about.php :
<head>
<meta charset="UTF-8">
<title>About</title>
<link rel="stylesheet" href="<?= base_url('/css/style.css') ?>" type="text/css">
</head>
<div class="about-section">
<h1>About</h1>
</div>
<div class="row">
<div class="column">
<div class="card">
<img src="<?= base_url('/css/Foto.jpg') ?>" alt="Arsyad" style="width:100%">
<div class="container">
<h2>Muhammad Arsyad Ardiansyah</h2>
<p class="title">Institute Technology Sepuluh Nopember Surabaya</p>
<p>Eson Wong Gresik</p>
<p>
<a href="<?= site_url('welcome/contact') ?>">
<button class="button">
Contact
</button>
</p>
</div>
</div>
</div>
</div>
7. Isikan kode berikut pada file contact.php :
<head>
8. Untuk dapat diakses dalam Browser, maka dibutuhkan fungsi baru pada controller Welcome.php
<meta charset="UTF-8">
<title>Contact</title>
<link rel="stylesheet" href="<?= base_url('/css/style.css') ?>" type="text/css">
</head>
<div class="about-section">
<h1>Contact</h1>
</div>
<div class="row">
<div class="column2">
<div class="card">
<div class="container">
<p class="title">Name : Muhammad Arsyad Ardiansyah</p>
<p class="title">Email : arsyadardiansyah1@gmail.com</p>
<p class="title">Telephone : 087854552901</p>
</div>
</div>
</div>
</div>
public function index()
{
$this->load->view('welcome_message');
}
public function about()
{
$this->load->view('about');
}
public function contact()
{
$this->load->view('contact');
}
9. Setelah itu menambah route baru pada file route.php
$route['about'] = 'welcome/about';
$route['contact'] = 'welcome/contact';
10. Untuk Desain halaman About dan Contact nya membuat file .css
11. Untuk tampilan halaman about akan seperti ini :
Link Source Code : Github





halo
ReplyDelete